Hello! What’s your background, and what are you working on?
Hi, I’m an indie maker. Before, I was a CTO of an early stage startup, worked on a web builder, and have been working in tech in the past 7 years.
I’m building Tailcards, a tool to generate and edit TailwindCSS component using AI

Can you share with us the inspiration behind creating Tailcards and what sets it apart from traditional web development?
The idea of Tailcards is the combination of 2 things that amazed me. They’re TailwindCSS and Generative AI.
At first, I was skeptical about seeing a framework like TailwindCSS. Thought it might be too much, and I could work well with plain CSS for frontend development. But when using it, the framework made frontend development a lot more convenient. Its preset classes are beautiful, while providing flexibility. Besides, seeing the impact of generative AI. It somewhat understands input and can produce desired output. I tried to put these two things together, hoping to create something simple to build the frontend.
With Tailcards, I’m not hoping to replace traditional web development. But it’ll become a useful tool for developers to quickly craft beautiful components. And better, using natural language to describe what we want, which reduces the learning curve.
Can you walk us through the process of how Tailcards generates and edits TailwindCSS components using AI?
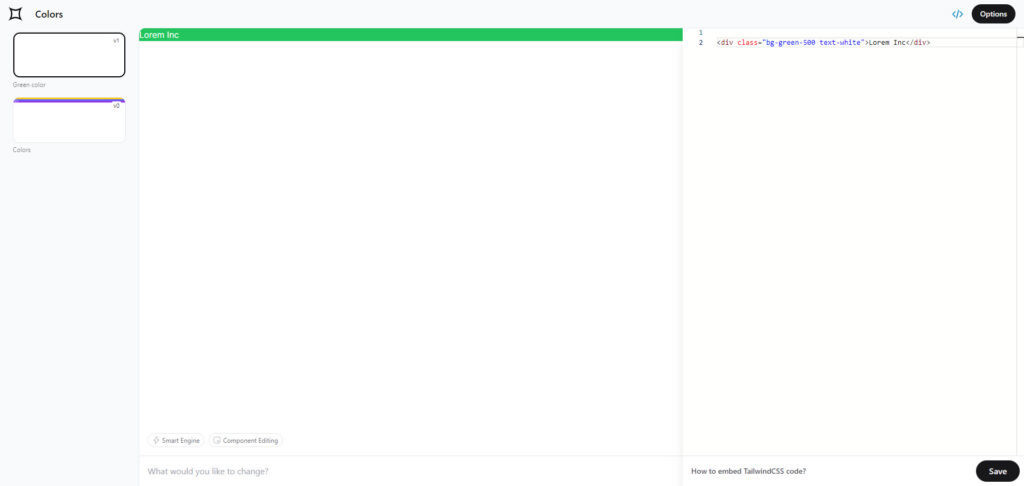
Generate components with Tailcards can be done in 3 steps
- Generate: On the home page, type in what you want, then hit “Generate”. It’ll create and redirect you to the new component edit page
- Refine: On the Edit component page, you can choose the whole component, or click to choose an element (ie a button, a form). Then type in what you want to change, then press Enter to edit.
- Deliver: When you’re happy with the result, click on the “Code” button to see the output and a simple how to embed into your HTML page
When generating, users can also import their existing HTML code, or attach an image to let the AI generate components based on this image.

What specific problems or challenges does Tailcards aim to address within the web development community?
When working on the frontend, the 2 things I often got stuck on are design inspiration and time consuming. With Tailwinds, I hope it could help reduce the time working on the frontend, and provide the component resources so one can search and use right away.
It’s also at the very early stage of Tailcards, and generative AI, I’m excite to learn what both will help make developer life easier
How does Tailcards stay updated with new releases and features of TailwindCSS to ensure compatibility and relevance?
Depending on the changes, fine-tuning the models would be important. It’ll help to ensure the generated output stays relevant with high quality.
I’m planning to fine-tune the model to improve better components, and stay updated with TailwindCSS releases. Maybe in some cases, I might need to manually update the output but hoping it wouldn’t be too many
Are there any specific industries or sectors where you see Tailcards having a particularly strong impact or use case?
Tailcards is still early and I’m learning about the possibility. I believe Web Development Agency, Startups and Small businesses will benefit from using Tailcards as their primary AI TailwindCSS generator.
What challenges did you face while developing Tailcards and how did you overcome them?
So far, the biggest challenge is using AI to generate the code properly. There are still many things that could be improved, I’ll focus on fine-tuning to allow the model produce better results
Could you provide insights into the technology stack or architecture behind your product?
For the frontend, I use React + TailwindCSS, and ExpressJS for backend. I try to keep things simple.
Can you give us an idea of the financial investment involved in bringing Tailcards to fruition, including any initial funding, development costs, and ongoing expenses?
I’m bootstrapping Tailcards at the moment and haven’t had any outside investment.
Being able to take care from frontend, backend development to training model allow me to save a lot for development. The cost so far would be in the computation of training models, generating components, and running the servers.
Finally, where can we find additional information and what advice would you give to professionals or teams considering adopting Tailcards as their primary AI TailwindCSS Generator?
At this stage, independent developers and teams can use Tailcards as an option to find/generate component templates for their projects. For updates and news, be sure to follow Tailcards on X.
Did you enjoy this interview on Tailcards – AI TailwindCSS generator? I regularly interview creators who have recently launched their products and those who achieve top rankings on platforms like ProductHunt and Betalist. Check out additional discussions like this on BetaHunt.io. For updates, follow me on X.

Leave a Comment